Atual Delivery
Configurando o Delivery na API
Para configurar o Atual Delivery em um cliente, é necessário ter os dados de conexão em mãos.
Caso não possua esses dados entre em contato com a Financeiro da Atual Sistemas para que possam ser gerados pelo Backoffice ou pelo CRM.
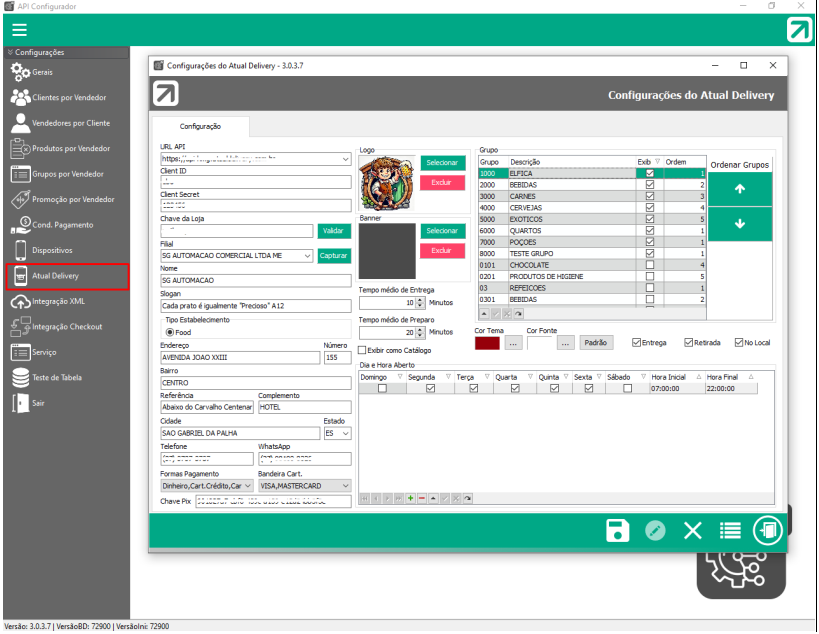
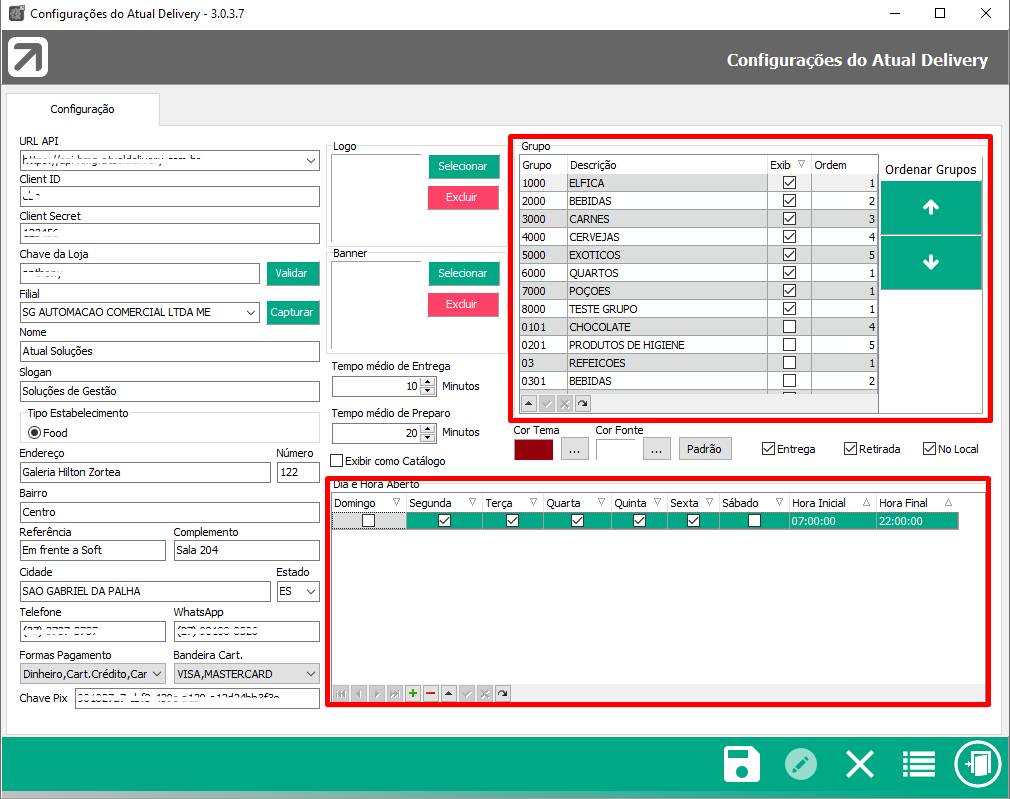
Com esses dados em mãos, basta acessar a API, na guia "Atual Delivery", clicar no botão de "Editar" e informar os dados do cliente.

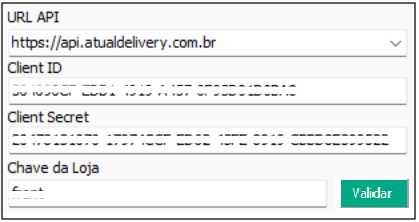
Dados de Conexão:
São eles a URL, o Client ID, o Client Secret e a Chave da Loja. Esses são os dados fornecidos pela Atual Soluções.
Observação: Utilize na URL da API a opção "https://api.atualdelivery.com.br" que é a de produção. As demais informações devem ser preenchidas conforme os dados fornecidos pelo financeiro. Exemplo:

Após informar os dados, clique em "Validar", assim, caso os dados estejam corretos informará que foi validado com sucesso.

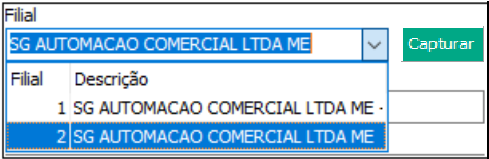
Selecionar a filial:

Clique em "Capturar" para carregar os dados da filial selecionada. Isso também carregará algumas informações de nome e endereço da filial para que não se precise digitar.
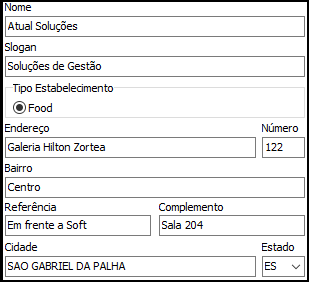
Informações da Loja:
Essas informações são apresentadas no site da loja. Sendo eles:
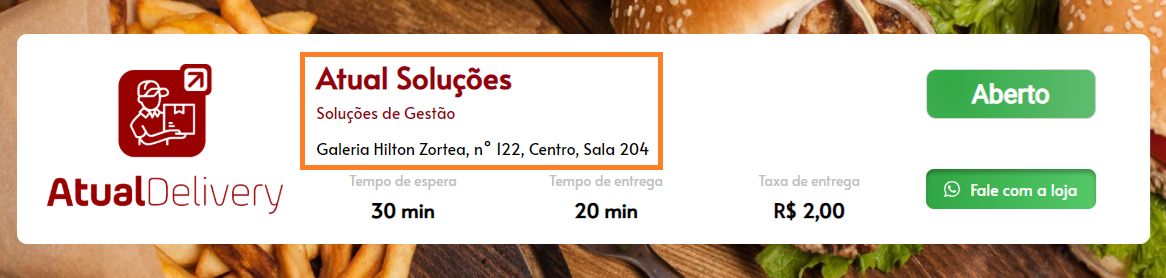
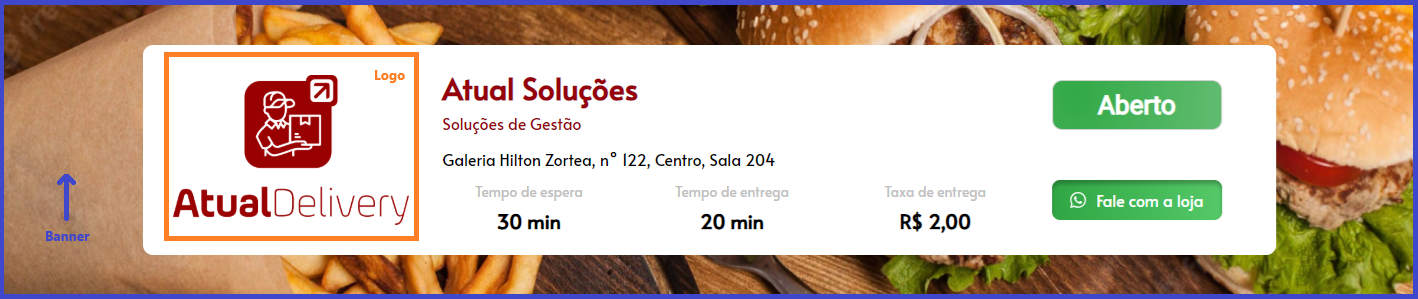
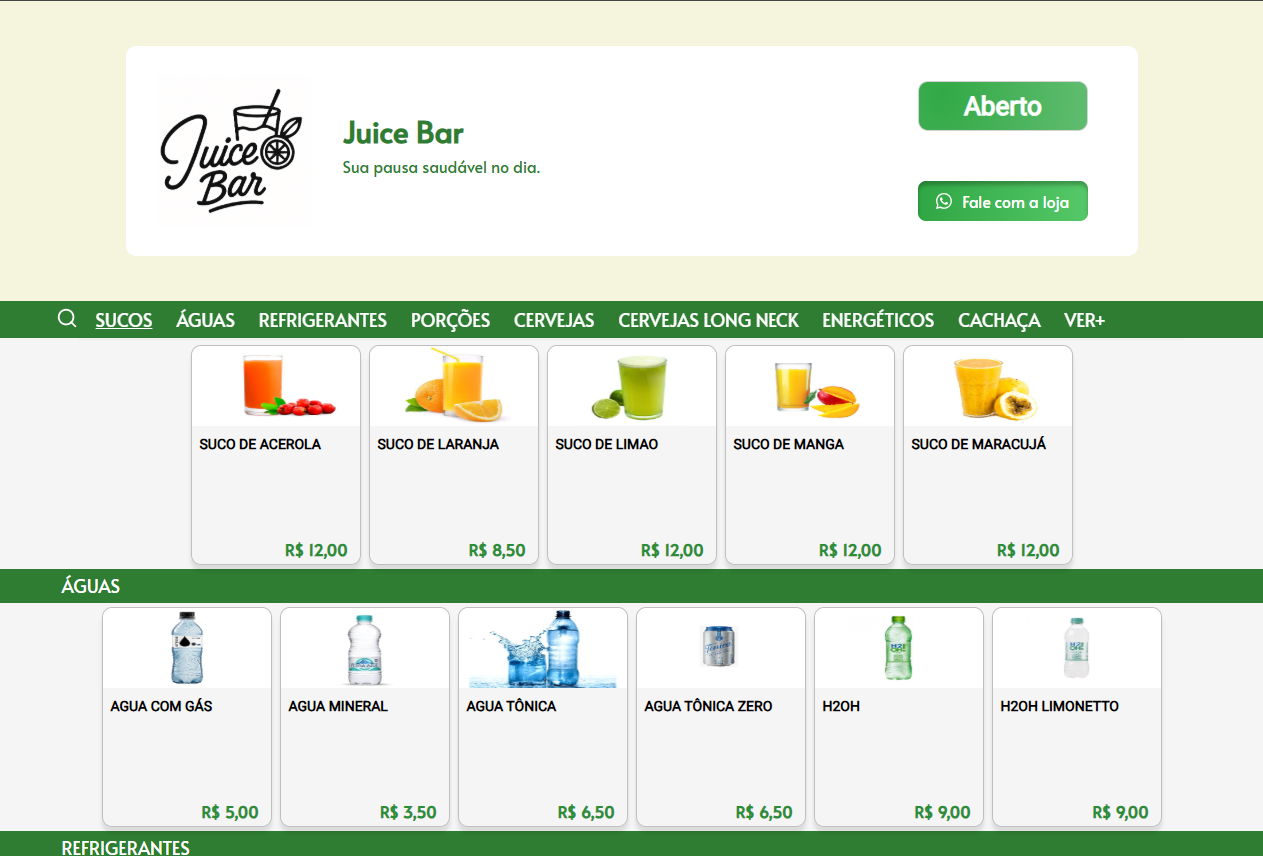
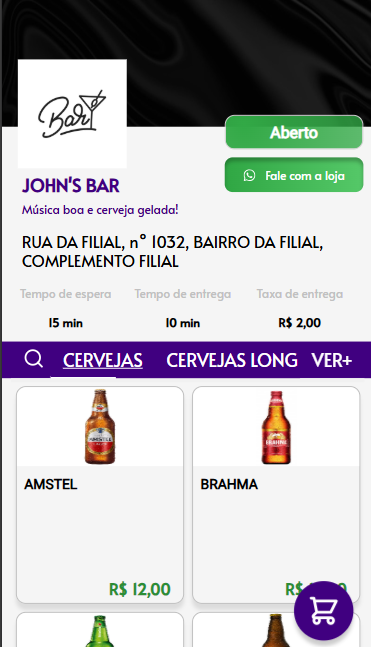
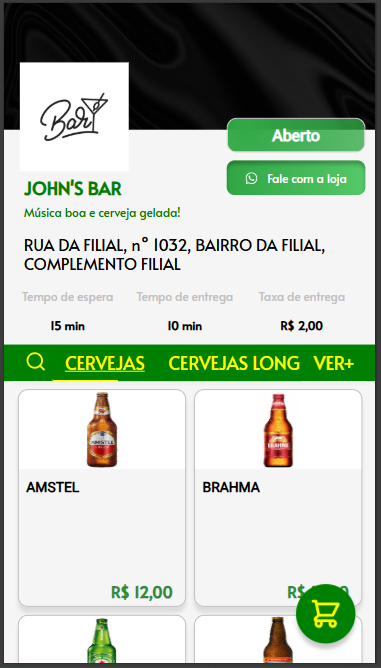
Nome da Loja: apresentado próximo a imagem de logo da empresa na página inicial.
Slogan: Frase que aparece próximo ao nome da loja.
Tipo de Estabelecimento: Atualmente só suportando o Atual Food, mas poderá se configurar qual o aplicativo irá receber essas informações do pedido feito pelo site.
Endereço, Número, Bairro, Referência, Complemento, Cidade e Estado: Todos referentes ao endereço da loja e algumas dessas informações são apresentadas no topo da página inicial do delivery.


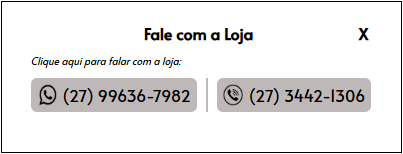
Telefone e Whatsapp: Números para contato com a empresa.

Pode ser visualizado no botão "Fale com a loja", da página inicial.


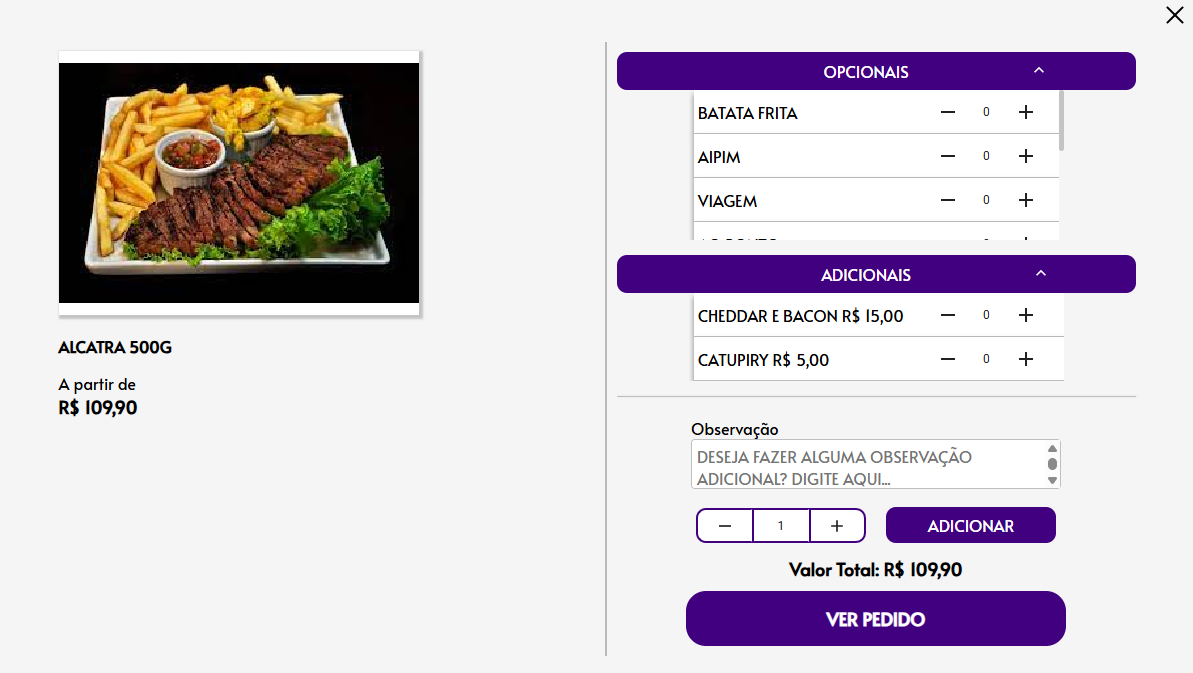
Formas de Pagamento: Define quais as formas de pagamento poderão ser selecionadas pelo cliente na hora de fechar o pedido.


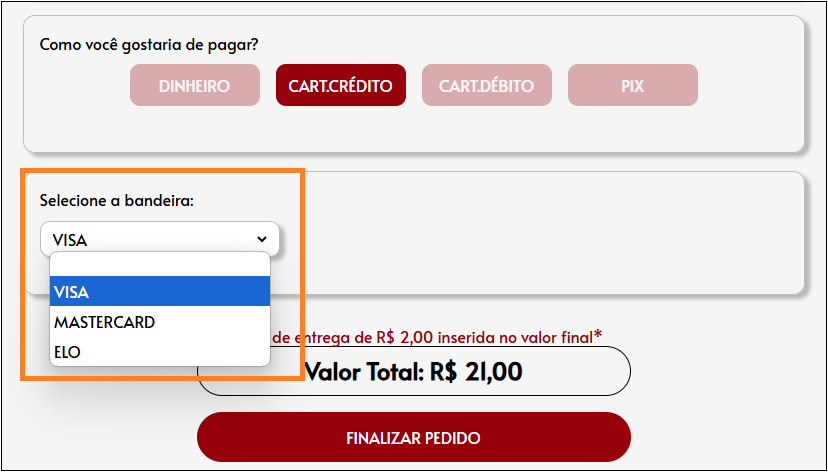
Bandeira Cart.: Quais bandeiras serão aceitas caso o cliente selecione a forma de pagamento = cartão de crédito ou débito.


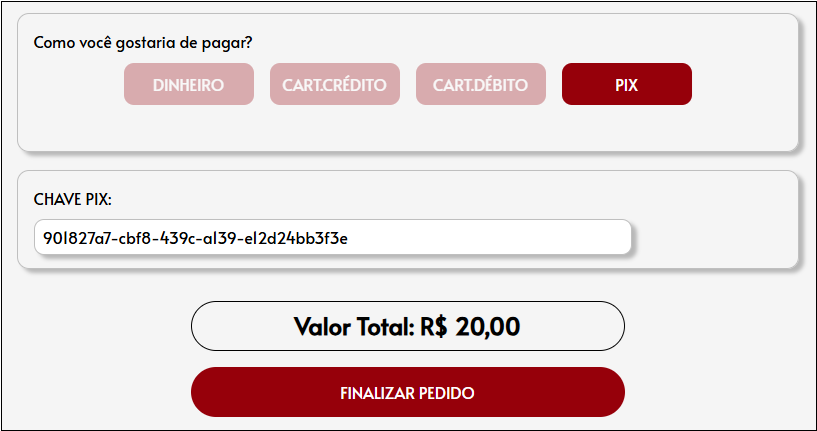
Chave Pix: Chave PIX apresentada para pagamento caso a forma de pagamento desejada seja o PIX.


Logo: Referente a logo apresentada no site. Caso nenhuma logo seja definida, será apresentada a logo padrão do Atual Delivery.
Banner: Referente ao banner apresentado no site. Caso nenhum banner seja definido, será apresentado o banner padrão do Atual Delivery.


Observação: As imagens de logo e banner possuem alguns limites para o tamanho e as dimensões do arquivo, sendo eles:
Dimensões da logo: 800 x 600px.
Tamanho máximo da logo: 1024 KB (1MB).
Dimensões do banner: 1080 x 198px.
Tamanho máximo da banner: 1024 KB (1MB).
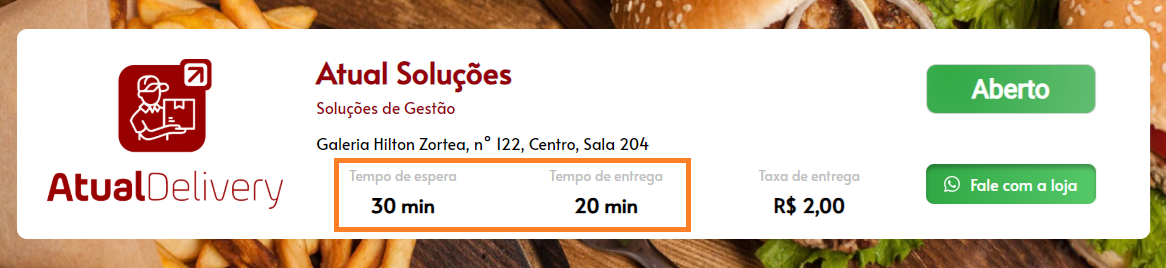
Tempo médio de entrega: Tempo médio para realizar a entrega do produto. É apresentado na tela inicial do delivery.
Tempo médio de preparo: Tempo médio para se preparar o produto. É apresentado na tela inicial do delivery.


Observação:
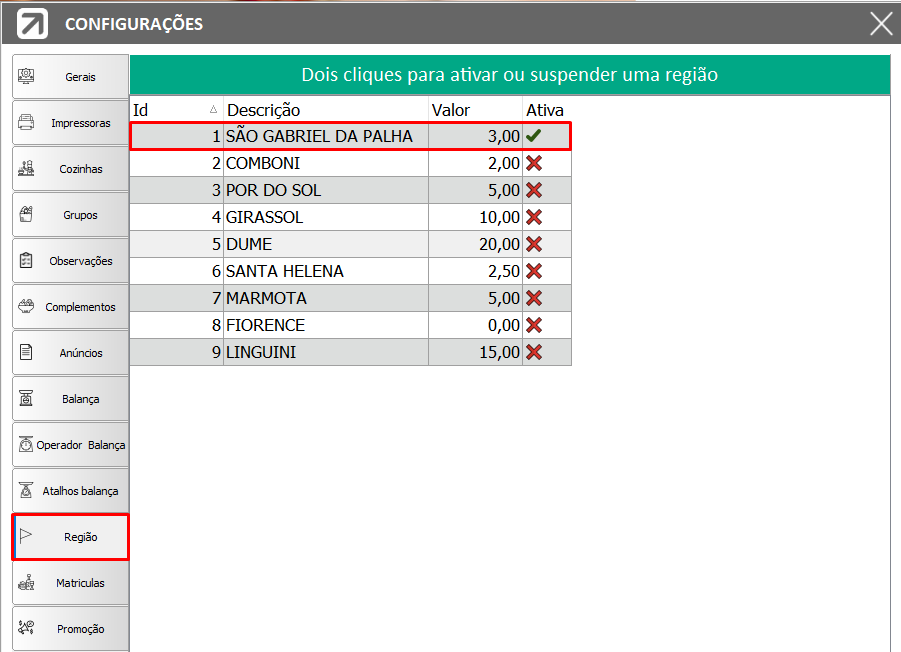
É obrigatório ter pelo menos uma Região cadastrada no Atual Food para se trabalhar com o Delivery.
Caso não possua nenhuma região, você pode ver como cadastrar uma região no manual do Food Desktop ao clicar aqui.
Os valores de Entrega são calculados no momento do pedido com base na "Região" cadastrada no Food, que corresponde ao campo "Bairro" no delivery.
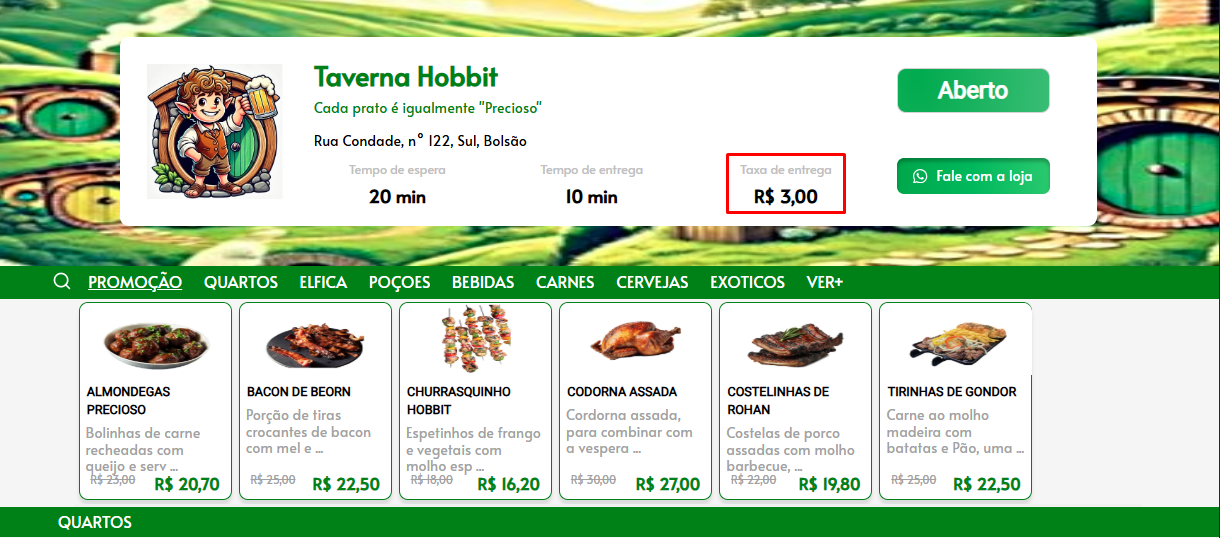
Caso no Food haja apenas uma região ativa, no delivery será apresentada a informação no cabeçalho da página.

Página inicial com a informação da taxa de entrega.

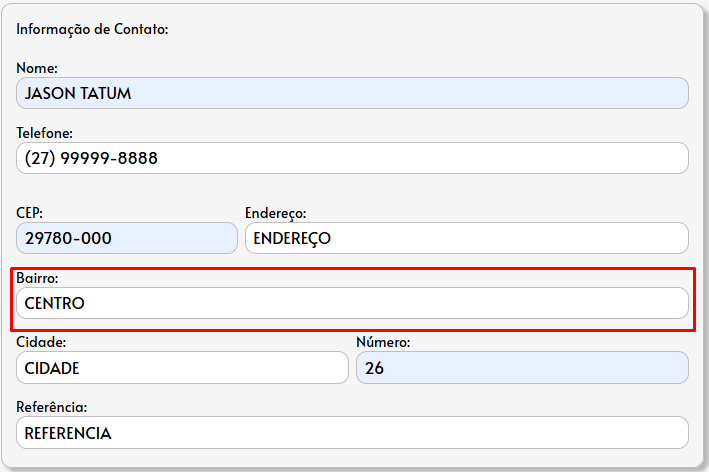
Ao finalizar o pedido o campo "Bairro" é apresentado livre para o cliente escrever o bairro, e a taxa de entrega é inclusa referente a apresentada na página inicial.

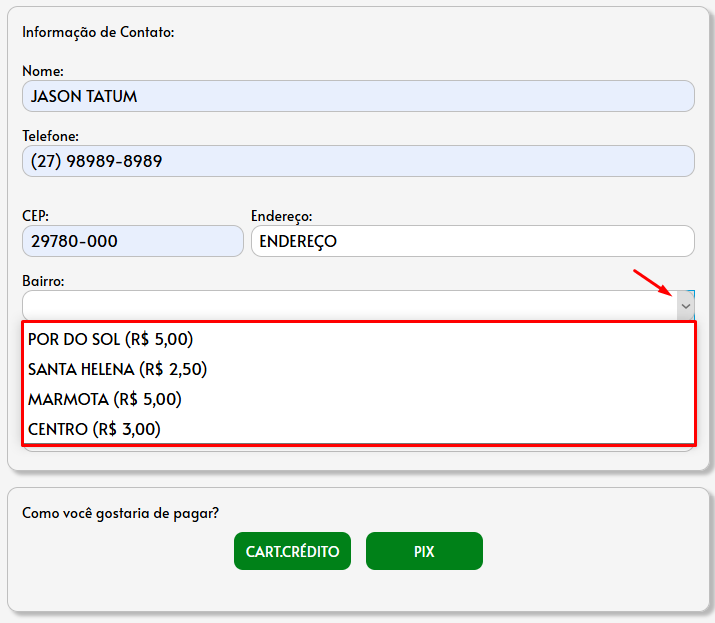
Em contrapartida caso o cliente trabalhe com mais de uma região cadastrada, serão apresentadas todas que estiverem ativas no Food.

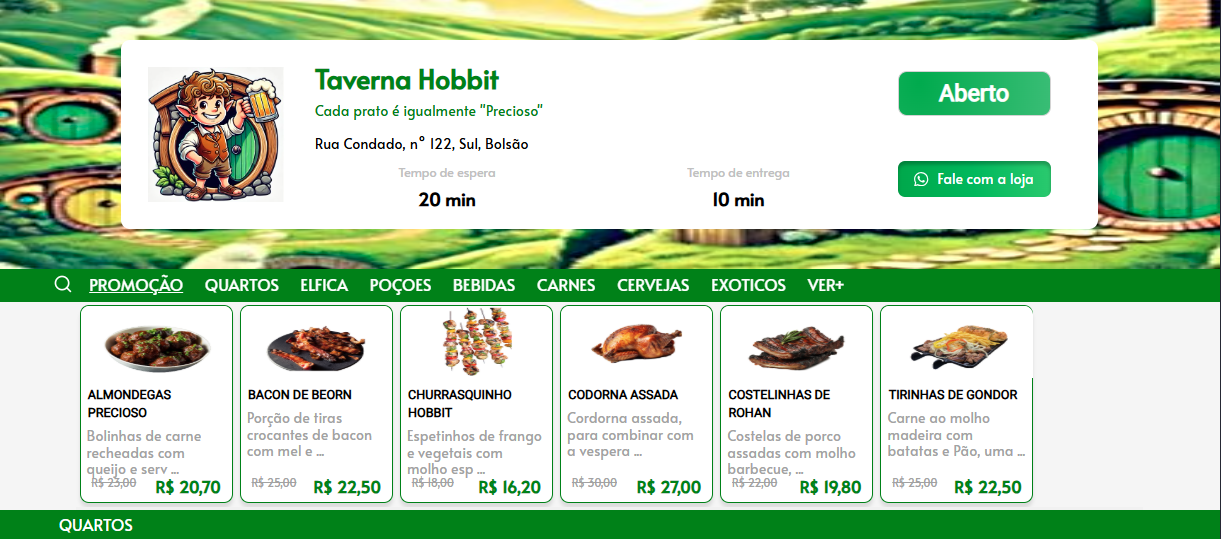
Na pagina inicial, não será apresentada a informação referente a taxa de entrega.

E durante o fechamento do pedido, as regiões serão apresentadas permitindo que o cliente selecione uma das opções e o calculo referente ao valor será feito automaticamente.
Exibir como Catálogo: Com essa opção ativa o Delivery funcionará como catálogo ou "menu", assim, sendo possível apenas visualizar os itens no site, não sendo possível realizar o pedido por lá.



Cor Tema e Cor Fonte: Servem para determinar as cores apresentadas no site do delivery, assim melhor se adaptando a cada empreendimento.

Por padrão, eles vem com as cores padrões do Atual Delivery (Tema Vermelho e Fonte Branca). Ao clicar no botão "Padrão" essas cores retornam as cores originais.
Exemplos:



Outro exemplo:



Entrega, Retirada e No Local: Definem quais dessas opções podem ser feitas pelo cliente no momento de confirmação do pedido.


Na primeira vez que se está configurando o sistema, os campos referentes aos Grupos e a Data e Hora de Funcionamento, não serão possíveis de serem editados.

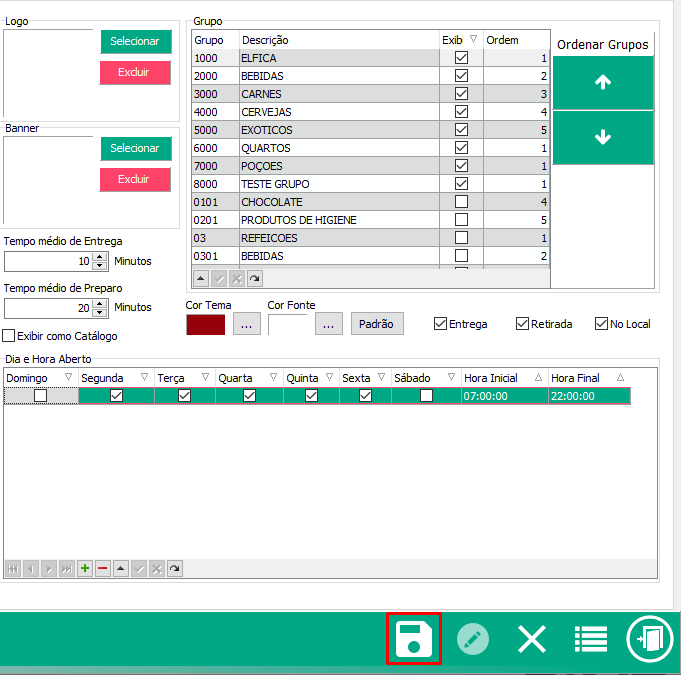
Por isso, após informar os dados obrigatórios, clique no disquete para salvar as alterações:

E em seguida, clique no botão do lápis  para continuar a informar os dados, informando os dias e horários de funcionamento.
para continuar a informar os dados, informando os dias e horários de funcionamento.
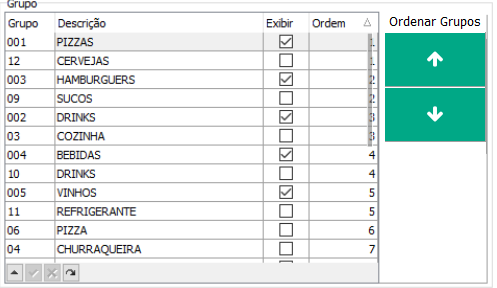
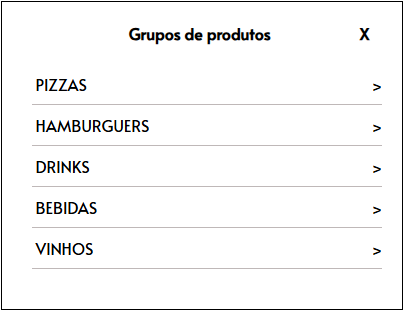
Os grupos também já serão todos apresentados, podendo escolher quais serão vísiveis ou não no site do delivery (por padrão todos serão visíveis).
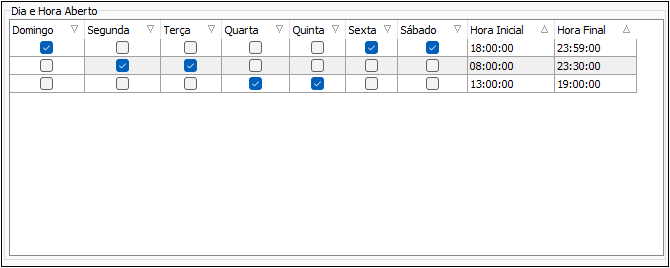
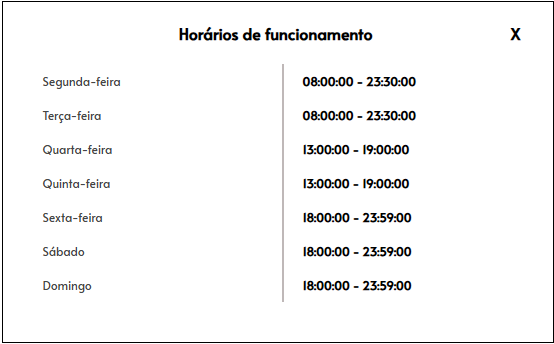
Dia e Hora Aberto: Define os dias da semana e horários em que o estabelecimento estará como "Aberto".
Quando estiver fora do horário definido a loja ficará com o status de "Fechada", não sendo possível adicionar itens ao carrinho ou mesmo fechar pedidos.

Os dias de funcionamento da loja pode ser visualizados ao clicar no botão de Aberto/Fechado na Página inicial.


Grupo: Quais grupos de produtos serão apresentados no site. Também serve para ordenar a apresentação dos grupos no site.

Aqueles que estiverem com o checkbox marcado, serão apresentados no site do delivery e na ordem.

Após terminar as edições clique no Disquete para salvar todas as alterações.
Com todos os dados obrigatórios informados basta salvar e então acessar o site do delivery para ver se todos os dados foram atualizadas.
Created with the Personal Edition of HelpNDoc: Transform Your Documentation Workflow with HelpNDoc's Intuitive UI